Slack 채널 연결
Slack 설정 개요
Slack 채널 연계 설정을 하려면 기본적으로 다음이 필요합니다.
- Slack 계정
- Slack App을 추가할 Slack Workspace
1. Slack App 만들기
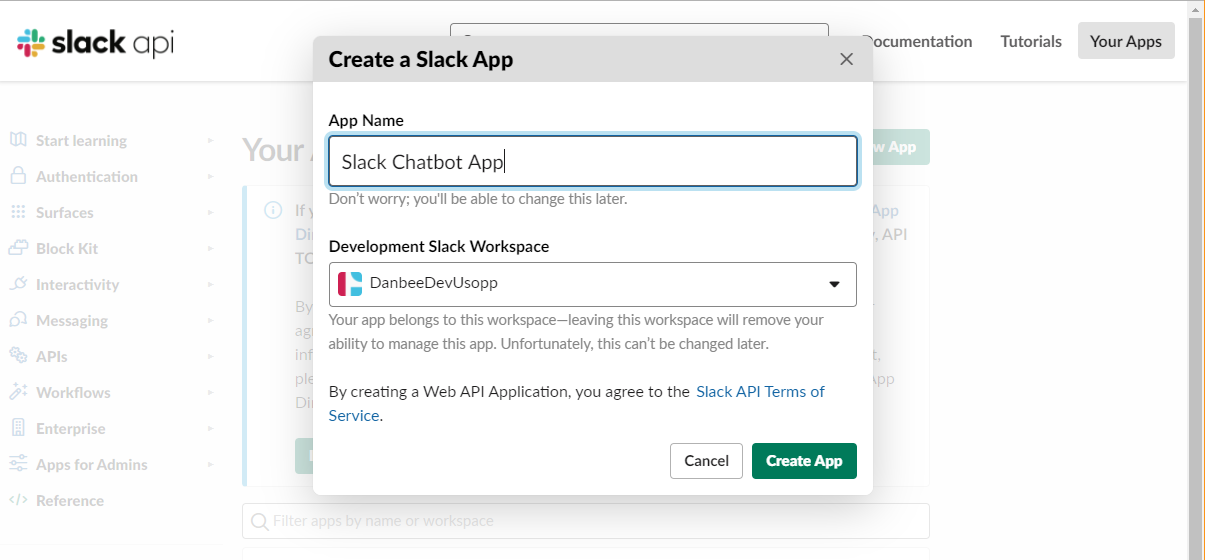
Slack Developer Console 에서 내가 만든 챗봇과 연결할 Slack App을 생성합니다.

- App 이름과 Slack Workspace를 선택하여 Create App 버튼을 눌러 새로운 App을 생성합니다.
2. OAuth & Permissions 설정
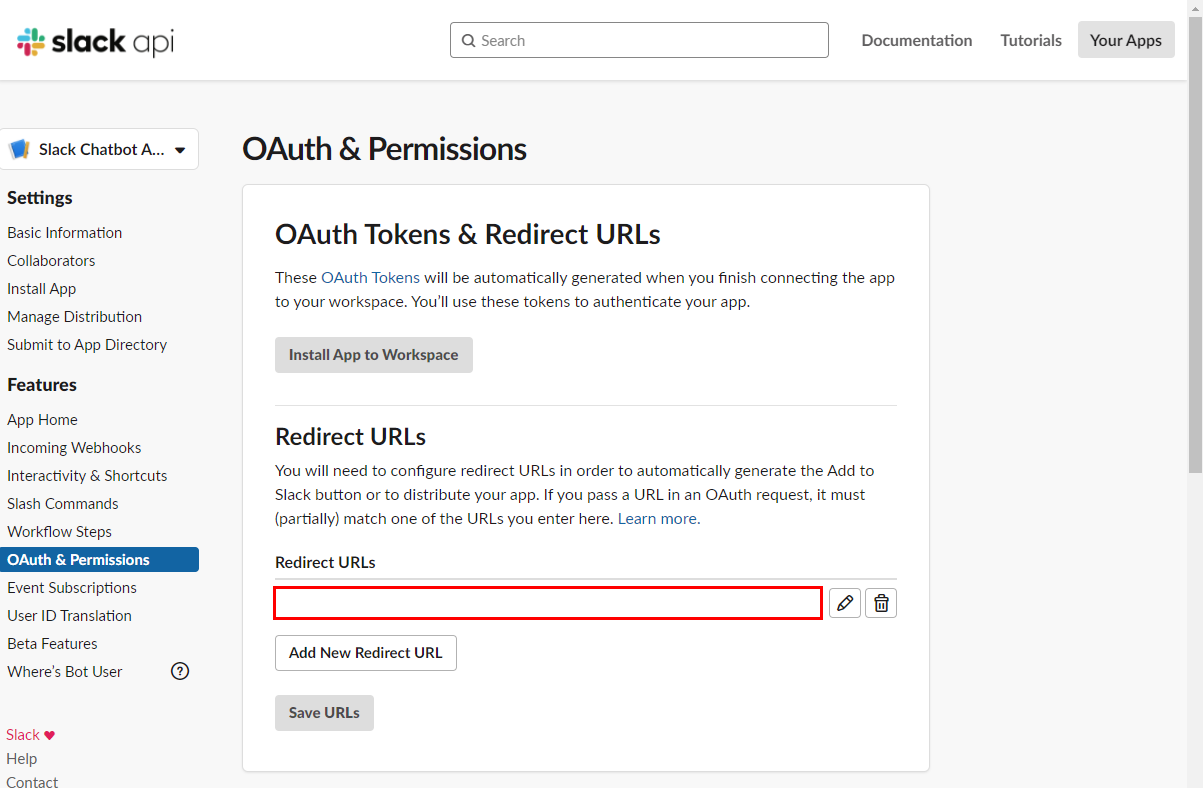
[OAuth & Permissions] 메뉴로 이동합니다. ‘Redirect URLs’에 단비Ai Slack채널 설정화면의 ‘OAuth URL’값을 입력하고, [Save URLs] 버튼을 클릭하여 저장합니다.

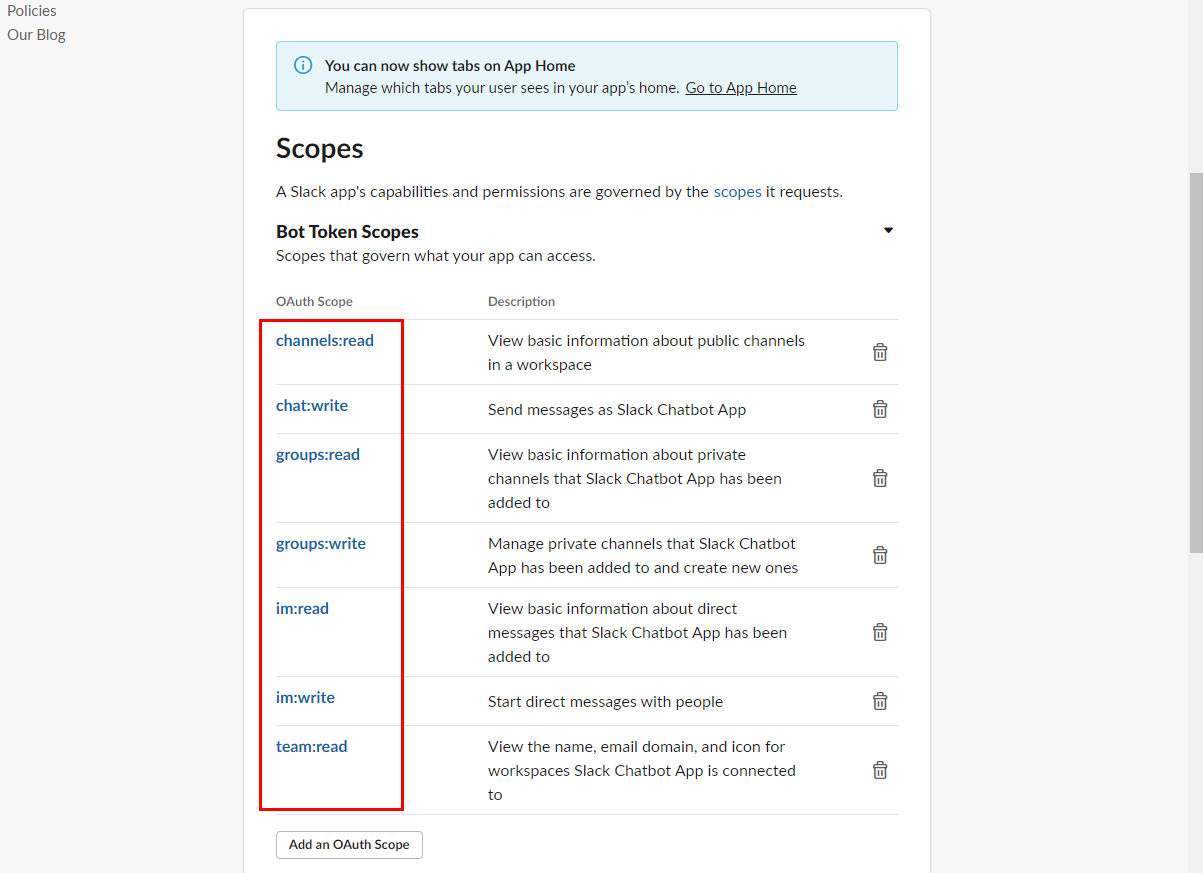
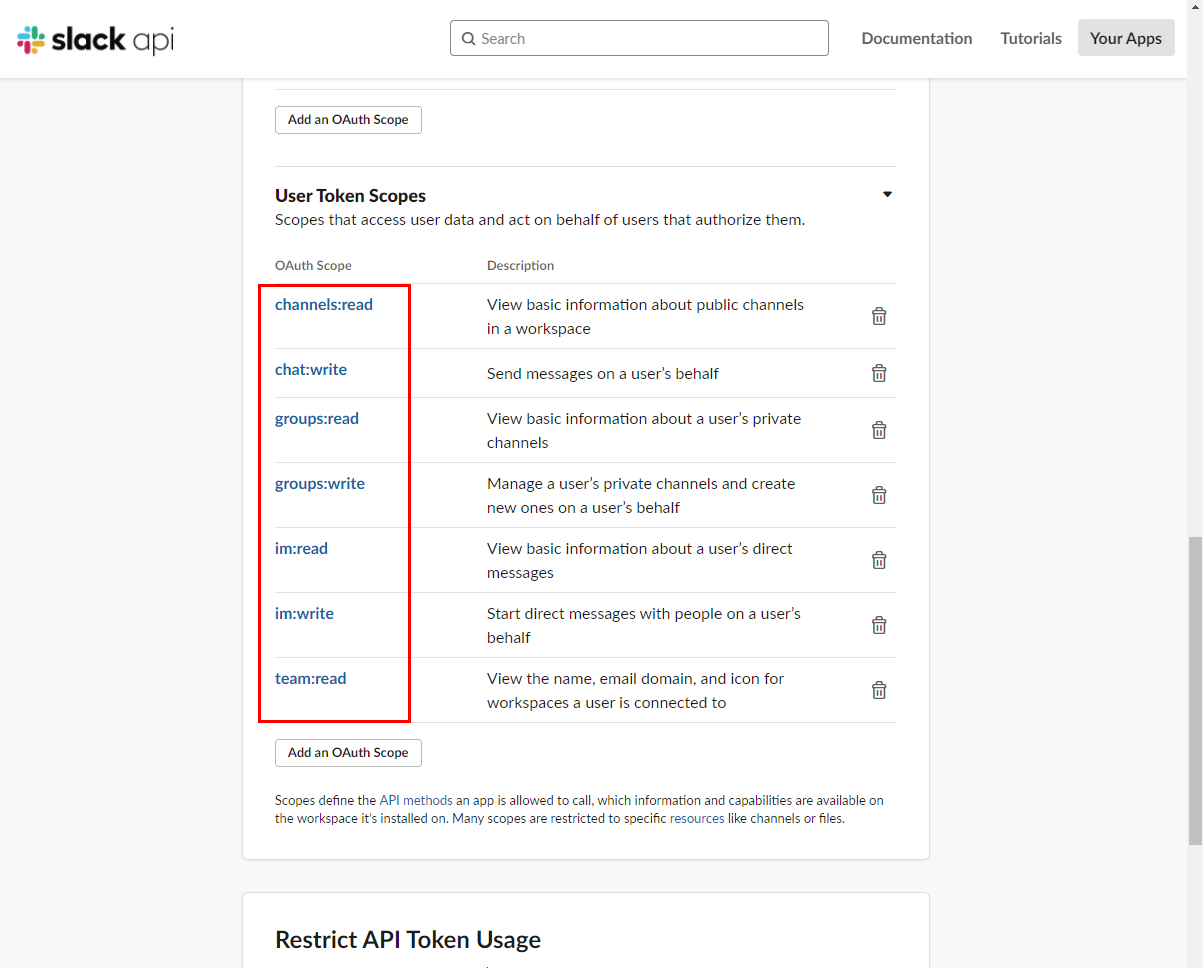
아래 Scopes영역의 ‘Bot Token Scopes’,’User Token Scopes’ 두 항목에 Scope를 추가할 차례입니다.
먼저, ‘Bot Token Scopes’에 아래 항목들을 추가합니다.

이어서, ‘User Token Scopes’에도 동일한 항목들을 추가합니다.

3. App Home
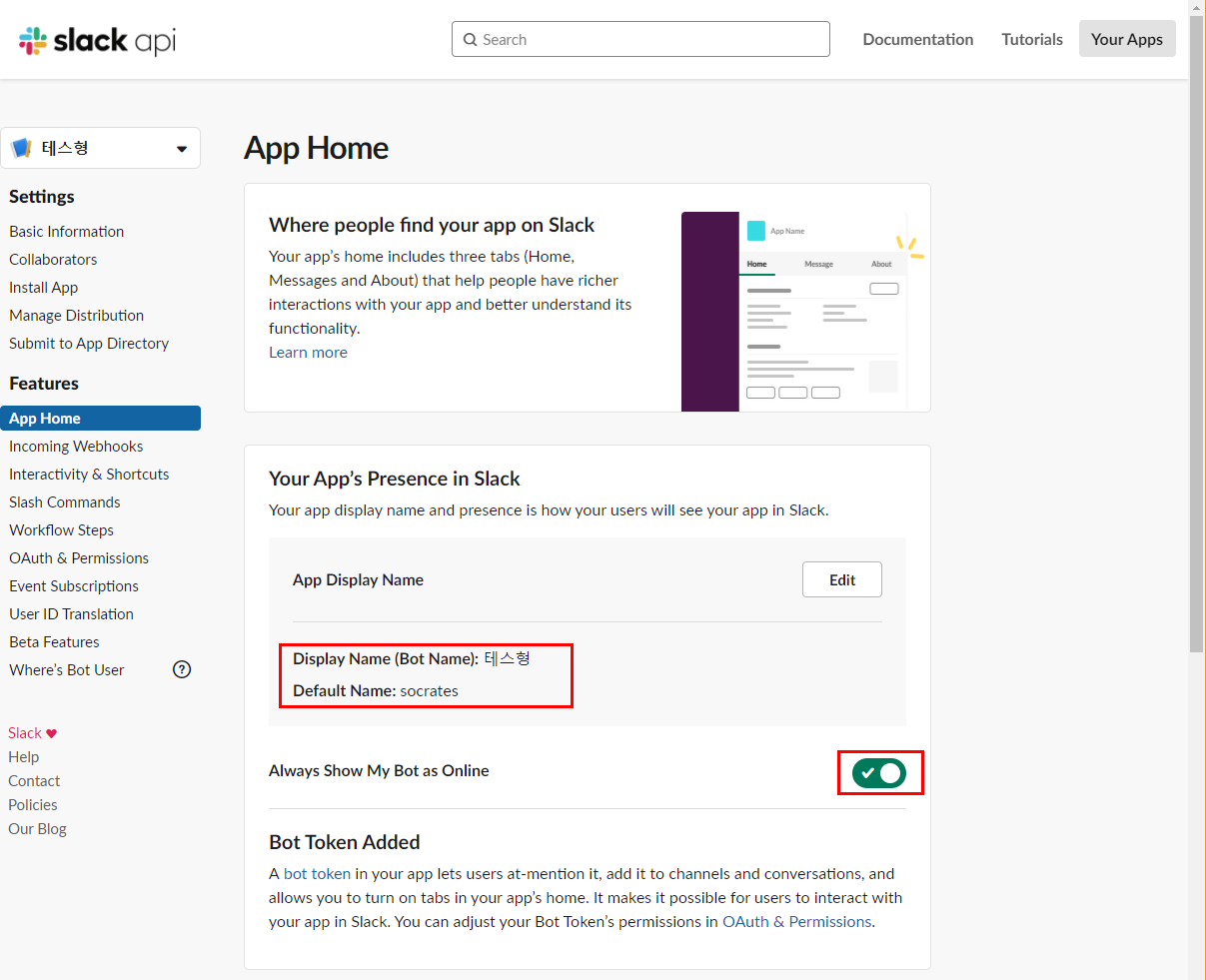
[App Home] 메뉴로 이동합니다. App Display 정보들을 입력하고, ‘Always Show My Bot as Online’을 활성화합니다.

[OAuth & Permissions] 메뉴로 이동하여, [Install App to Workspace] 버튼을 클릭하여 앱 설치를 완료합니다.
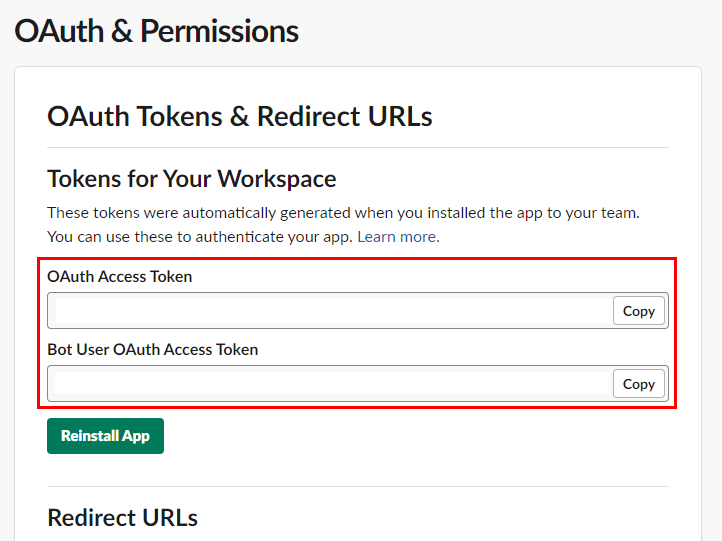
설치 후 화면에 ‘OAuth Access Token’, ‘Bot User OAuth Access Token’ 두개의 토큰이 보인다면 OK.

4. Event Subscriptions 설정
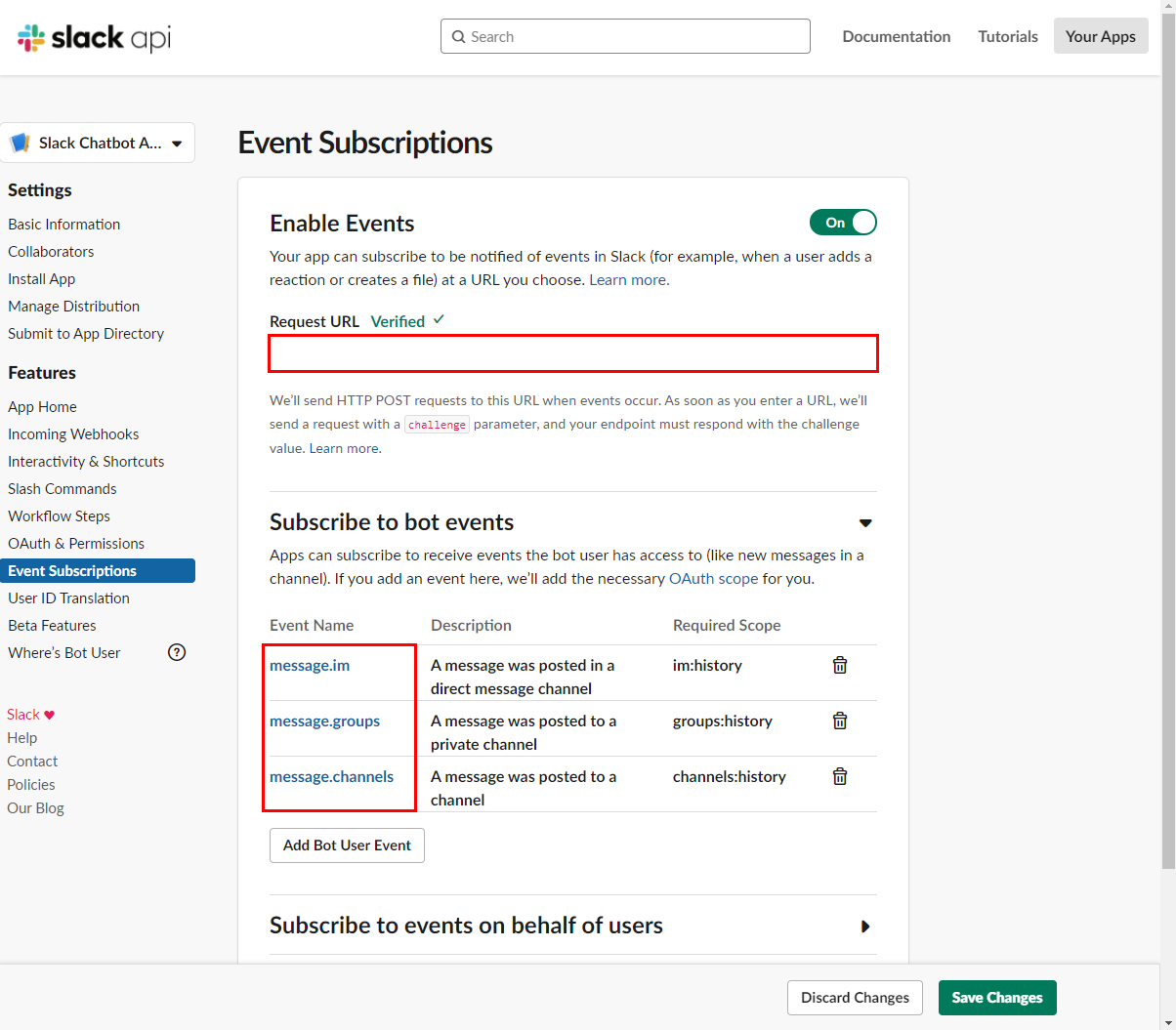
[Event Subscriptions] 메뉴로 이동합니다. ‘Enable Events’를 활성화합니다. Request URL에 단비Ai Slack채널 설정화면의 ‘Event Request URL’값을 입력합니다. 이어서 아래에 있는 Subscribe to bot events에서 [Add Bot User Event] 버튼을 클릭하여 아래 항목들을 추가하고, 저장합니다.

5. Interactivity & Shortcuts 설정
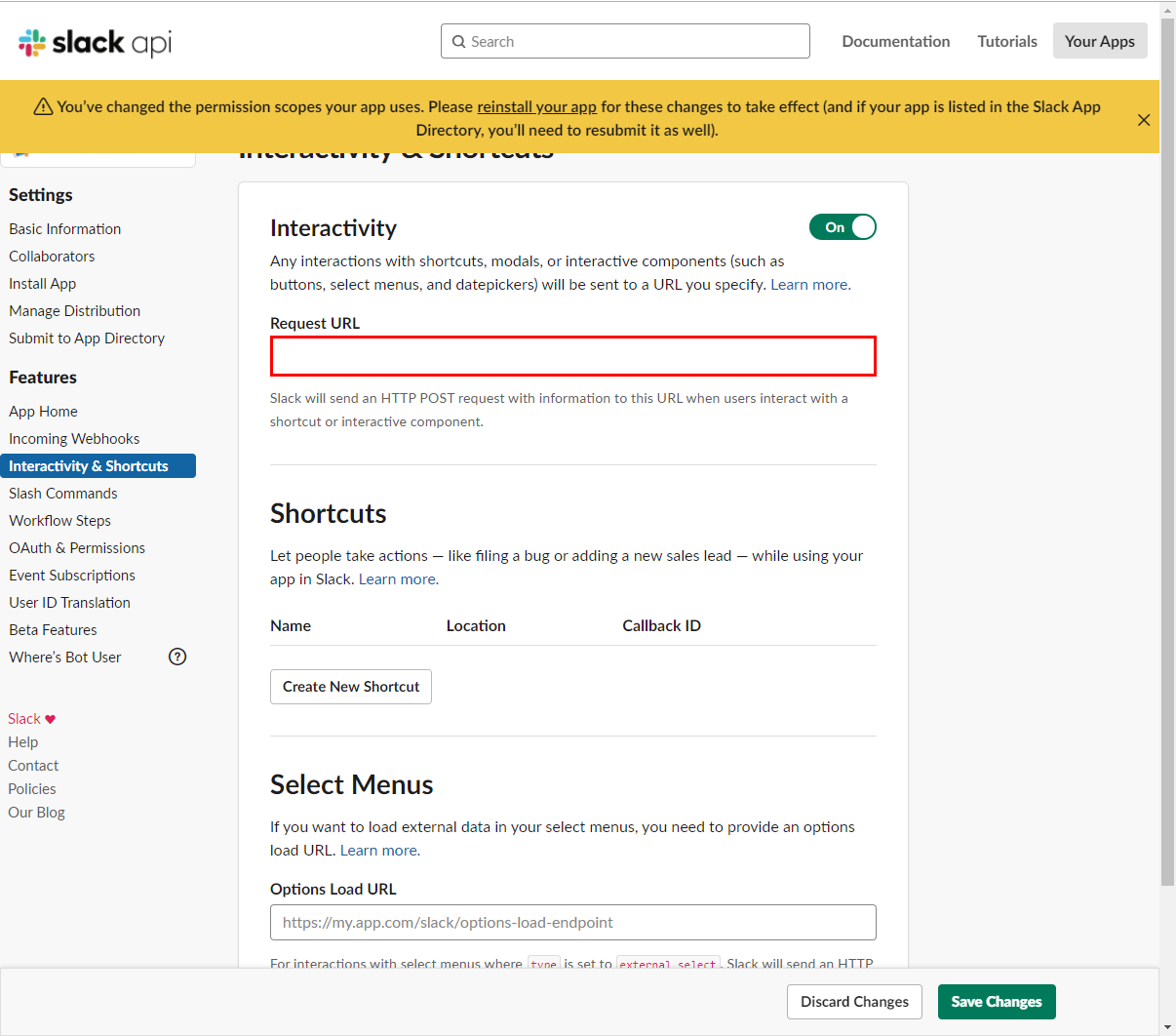
[Interactivity & Shortcuts] 메뉴로 이동합니다. ‘Interactivity’를 활성화합니다. Request URL에 단비Ai Slack채널 설정화면의 ‘Action URL’값을 입력하고, 저장합니다.

6. Incoming Webhooks
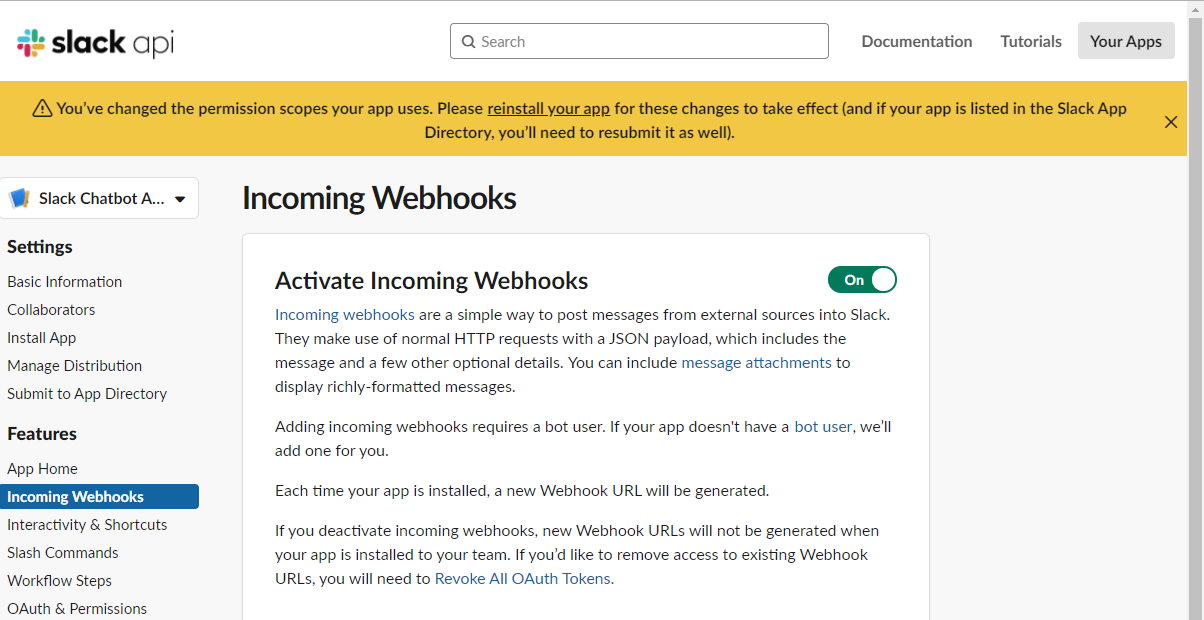
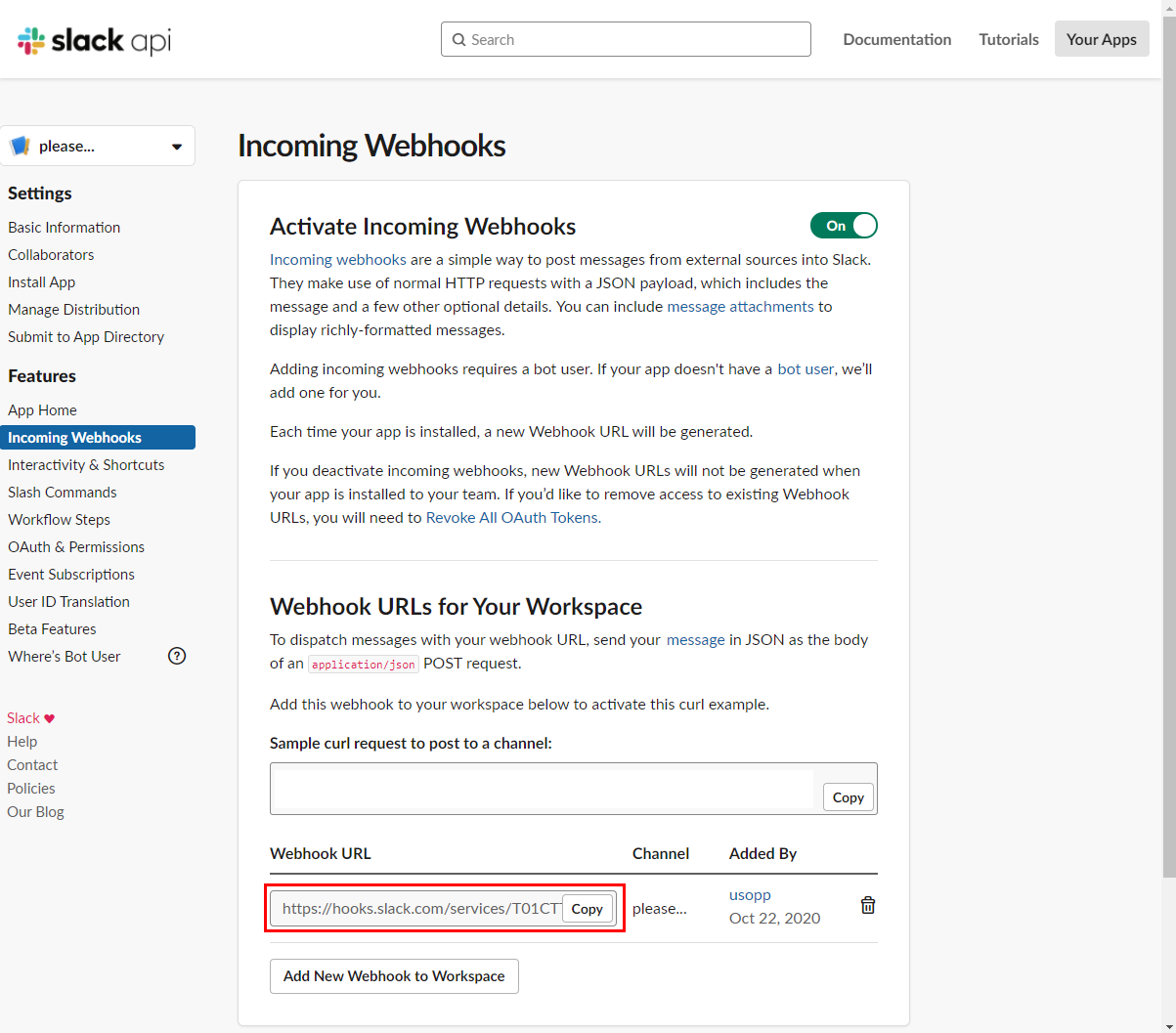
[Incoming Webhooks] 메뉴로 이동하여 ‘Active Incoming Webhooks’를 활성화합니다.

7. Basic Information
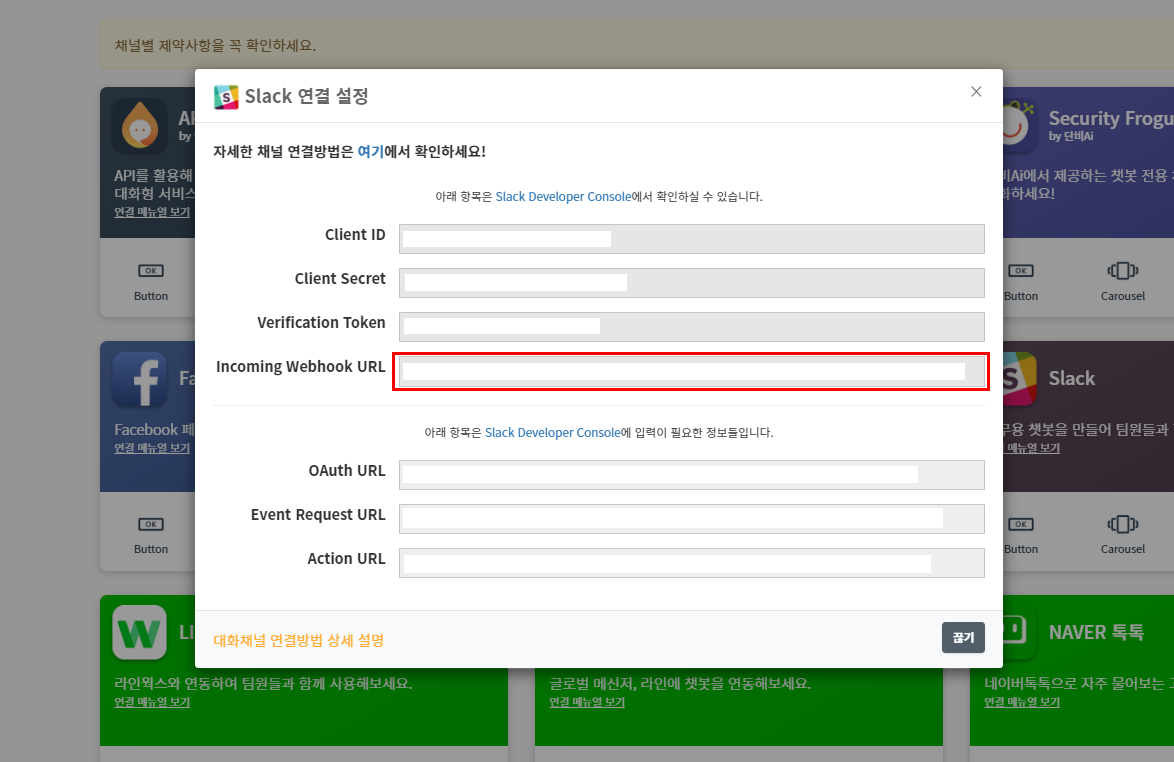
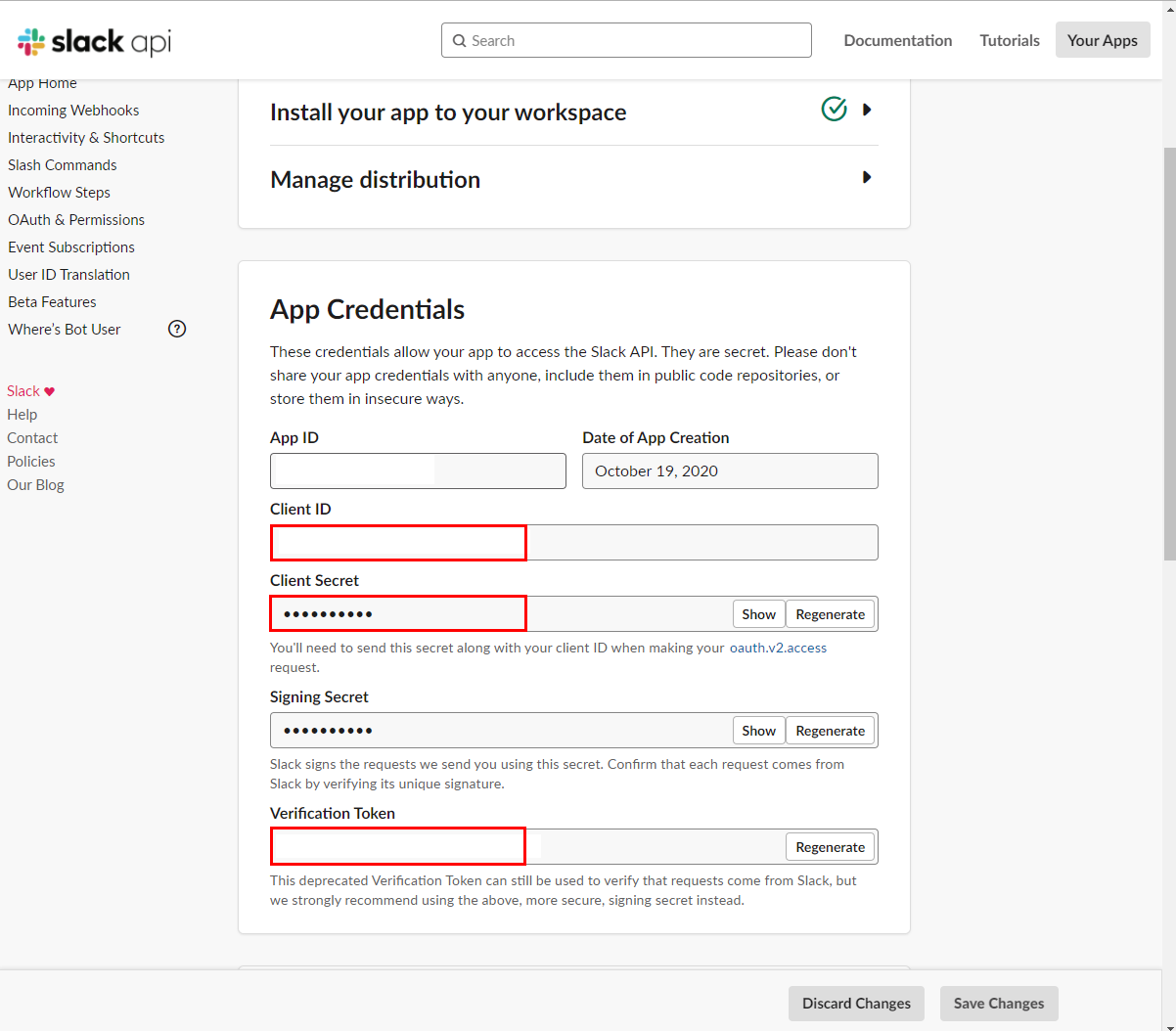
[Basic Information] 메뉴로 이동합니다. 아래 항목들을 단비Ai Slack채널 설정화면의 ‘Client ID’, ‘Client Secret’, ‘Verification Token’ 값에 각각 입력하고, [연결]버튼을 클릭하여 채널을 연결합니다.

8. Manage Distribution
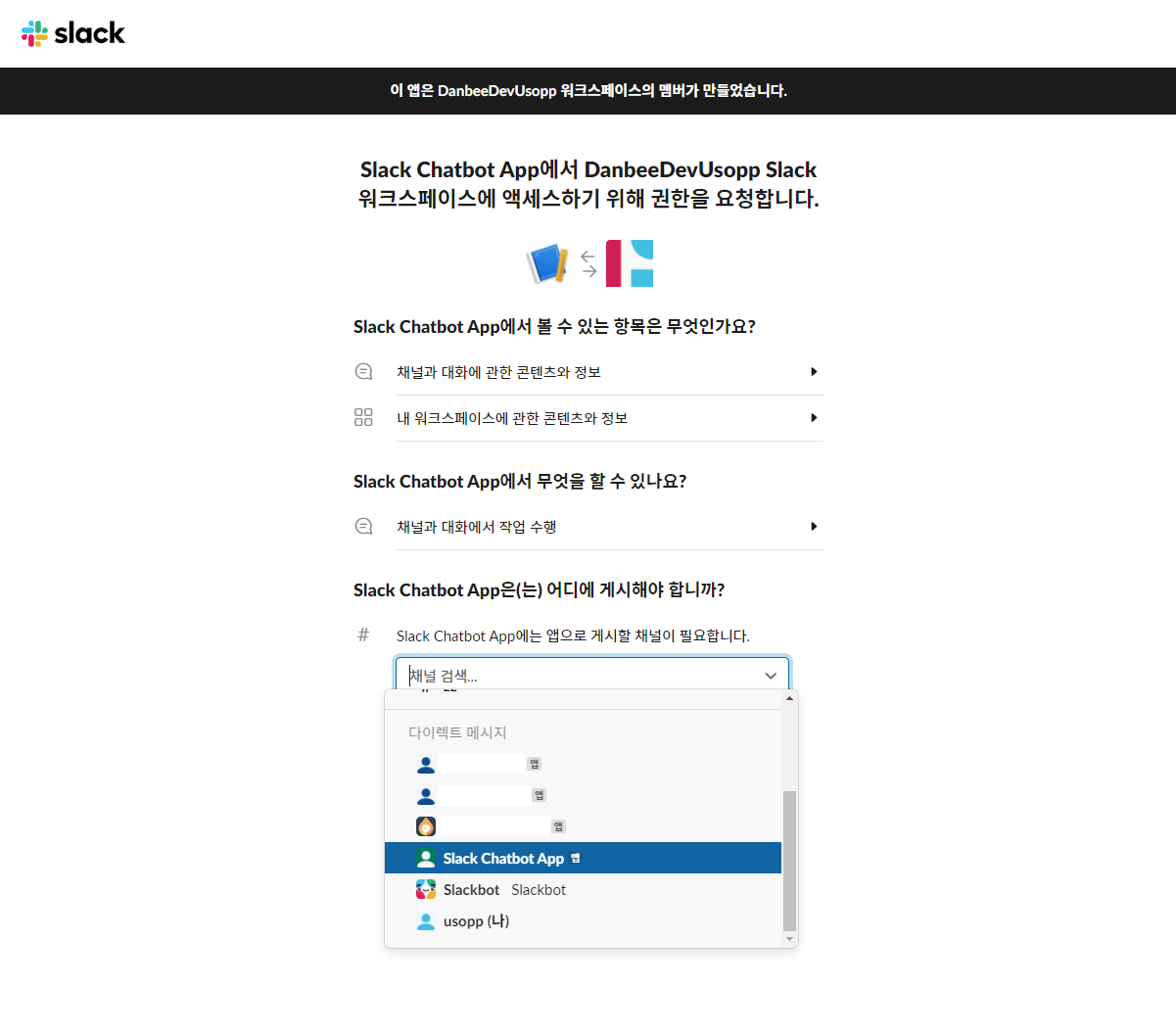
[Manage Distribution] 메뉴로 이동합니다. [Add to Slack]버튼을 클릭하고, 게시할 채널에 자신 앱을 선택하고 [허용]버튼을 클릭합니다.

‘auth success’문구가 보이면 정상적으로 완료되었음을 의미합니다.
마무리
브라우저의 뒤로가기 버튼을 눌러 App 설정 페이지로 이동한 뒤,[Incoming Webhooks] 메뉴로 이동합니다.
아래 ‘Webhook URLs for Your Workspace’의 ‘Webhook URL’을 Copy합니다.

단비Ai Slack채널 설정화면의 [끊기]버튼을 클릭하여 입력폼을 활성화 시키고, ‘Incoming Webhook URL’에 복사한 값을 붙여넣습니다.
다시 [연결]버튼을 클릭하여 채널을 연결합니다.