
개요
Slot 노드는 Slot-filling 노드의 줄임말로 챗봇이 사용자의 의도를 파악하여 명령을 수행하는데 있어, 필수적으로 얻어야 하는 정보를 되물어볼 수 있는 노드입니다.
예를 들어 ‘회의실 예약’ 의도라고 하면 회의실 장소와 일자, 시간, 참여자 정보가 필요할 것입니다. 그런데 챗봇에게 “일정 잡아줘” 라고만 요청한다면? 챗봇 입장에서는 요청 내용만 가지고는 회의실을 예약할 수 없습니다.
이런 경우 챗봇은 회의실을 예약하기 위한 기본적인 정보 (일자, 시간, 참여자, 장소)를 되물어봐야 합니다. 이때 Slot 노드가 그러한 역할을 수행합니다.
만약 사용자가 “내일 A회의실 예약해줘” 라고 묻는다면, 사용자가 물어본 문장에서 ‘내일’ 이라는 일자와 ‘A회의실’ 이라는 장소 정보가 있기 때문에 굳이 ‘일자’ 와 ‘장소’ 정보를 되물을 필요가 없습니다. 따라서 Slot 노드에서는 부족한 정보인 참여자, 시간 정보만을 되묻게 됩니다.
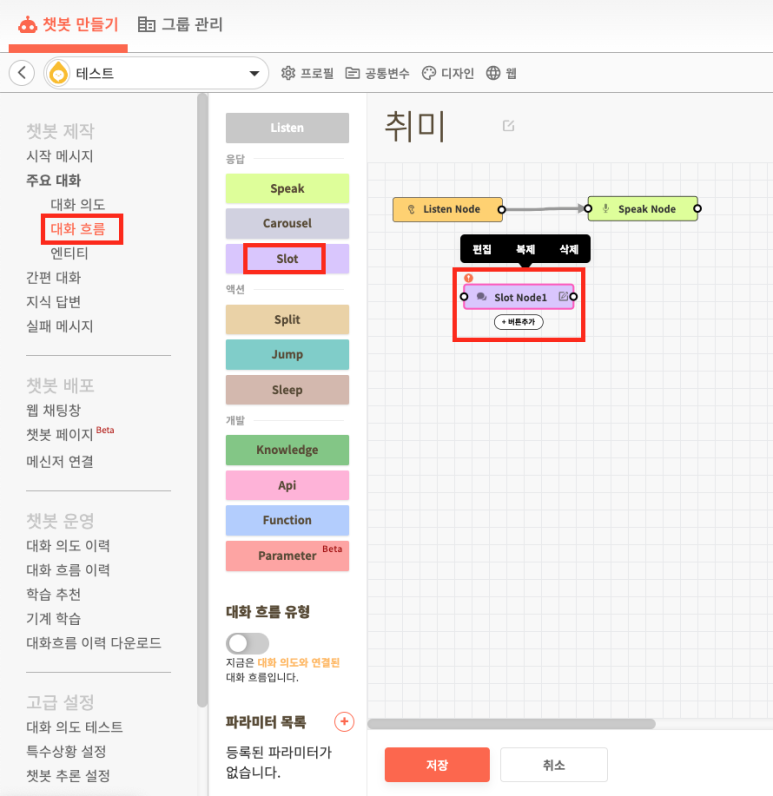
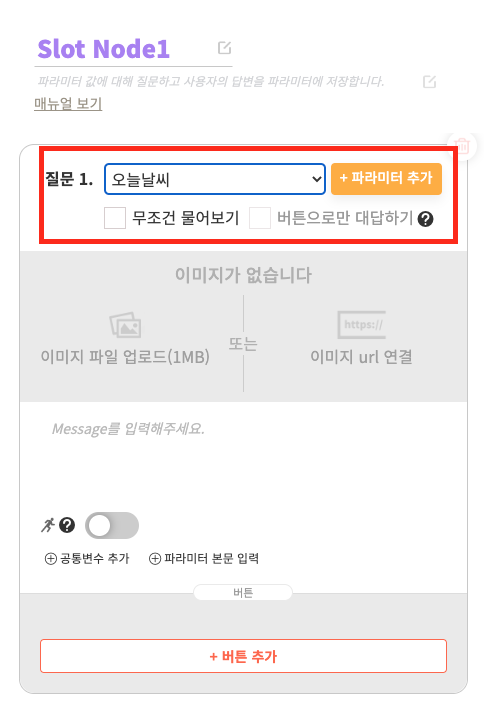
질문 설정

질문을 물어볼 경우, 질문 대상과 대상에 대한 메시지가 있어야 합니다.

질문설정 탭에서는 질문 대상을 파라미터로 지정할 수 있으며, 사용자가 질문에 대한 답변을 할 경우에 지정된 파라미터에 값이 저장되게 됩니다.
Slot 노드는 질문하고자하는 항목 변수의 값이 이미 있는 경우에는 해당 질문을 하지 않습니다. 변수의 값이 없는 경우에만 질문을 하여 중복 질문을 하지 않도록 설계되어 있습니다.
그러나 변수 값이 있는 경우라도 재확인 차원에서도 질문을 해야하는 경우가 필요할 때는 ‘무조건 물어보기’ 설정을 체크하면 됩니다.
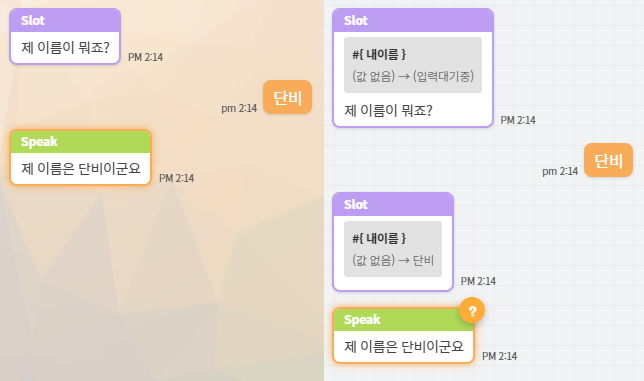
변수값 물어보기
Slot 노드에서는 Listen 노드에 선언된 단어항목(parameter)들에 한해 값을 물어보기 위한 설정을 할 수 있습니다. 해당 시나리오는 ‘name’ 변수값에 이름을 입력 받고 입력 받은 값을 메시지에 표시합니다.

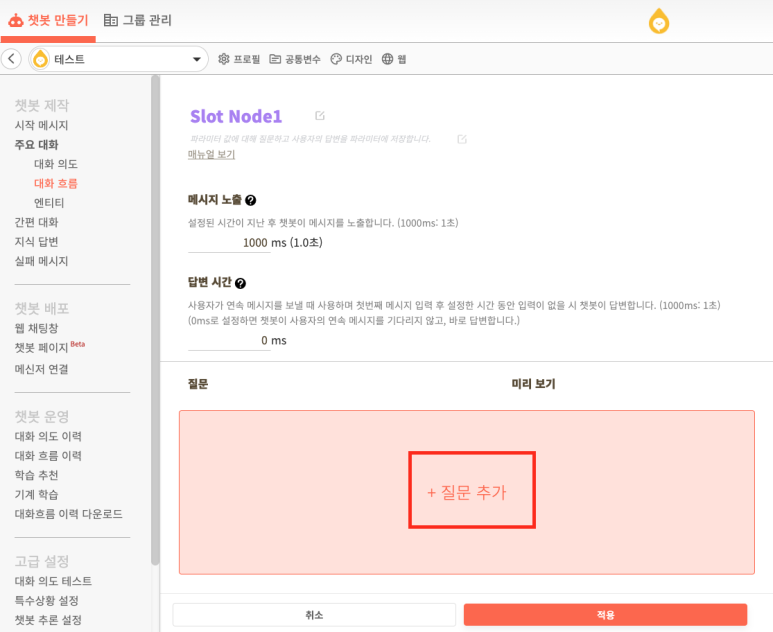
메시지 노출 시간 설정
챗봇이 메시지를 대답하는 시간은 1초(=1000ms)가 기본값으로 설정되어 있습니다. 챗봇이 바로 대답하기를 원하지 않을 경우, 얼마만큼 지연시킬것인지 시간을 밀리초(millisecond, ms) 단위로 설정할 수도 있습니다.

함께해요! 챗봇시대 :)
모든 사물, 디지털 매체와 말이 통하는 시대! 단비Ai와 함께 반드시 오게될 챗봇시대를 열어갔으면 좋겠습니다.
혹시 서비스 소개서를 찾고 있나요?
단비Ai 서비스 소개서는 아래 링크를 클릭해 다운로드 하실 수 있습니다.
서비스 소개서 다운로드
챗봇을 교육용도로 활용하고 싶으신가요?
단비Ai를 기반으로 만들어진 Ai교육, 에이아이런을 만나보세요 :)




