ARS와 같이 하위메뉴가 연속되는 버튼식 대화 흐름을 손쉽게 만들 수 있습니다.
화면 위치 : 챗봇 만들기 > 챗봇 제작 > 주요 대화 > 대화 흐름
버튼식 대화 흐름
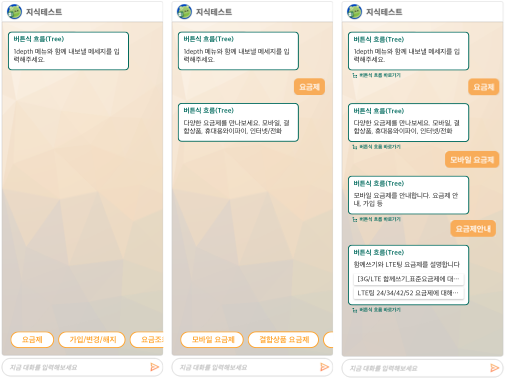
단비에서는 엑셀 템플릿을 이용하여 간단하게 버튼식 챗봇을 만드실 수 있습니다. 퀵리플라이 형태로 하위메뉴가 노출됩니다.


버튼식 흐름 만드는 방법
- [챗봇 > 대화 흐름] 메뉴에 들어갑니다.
- [버튼식 흐름 생성] 버튼을 클릭합니다.
- 버튼식 흐름의 시작 메세지를 채웁니다. 이미지를 포함하고 싶다면 이미지 URL을 추가로 입력합니다.
- [예시 채우기 버튼]을 눌러 작성양식을 확인하고 삭제합니다.
- 1depth부터 5depth까지 입력하고 메세지 또는 호출값을 입력합니다.
- 상위 depth를 마저 채워넣습니다.
- [저장]을 눌러 값을 누락되거나 중복된 값을 확인합니다.
- 직접입력은 웹화면에서 제공되는 스프레드 시트에 직접 입력하는 방식이며, 다른 스프레드시트 파일에서 여러 셀을 복사/붙여넣기를 할 수 있습니다.
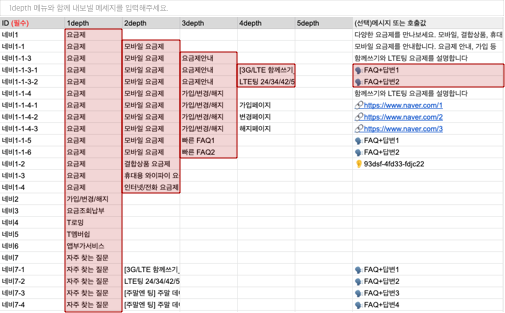
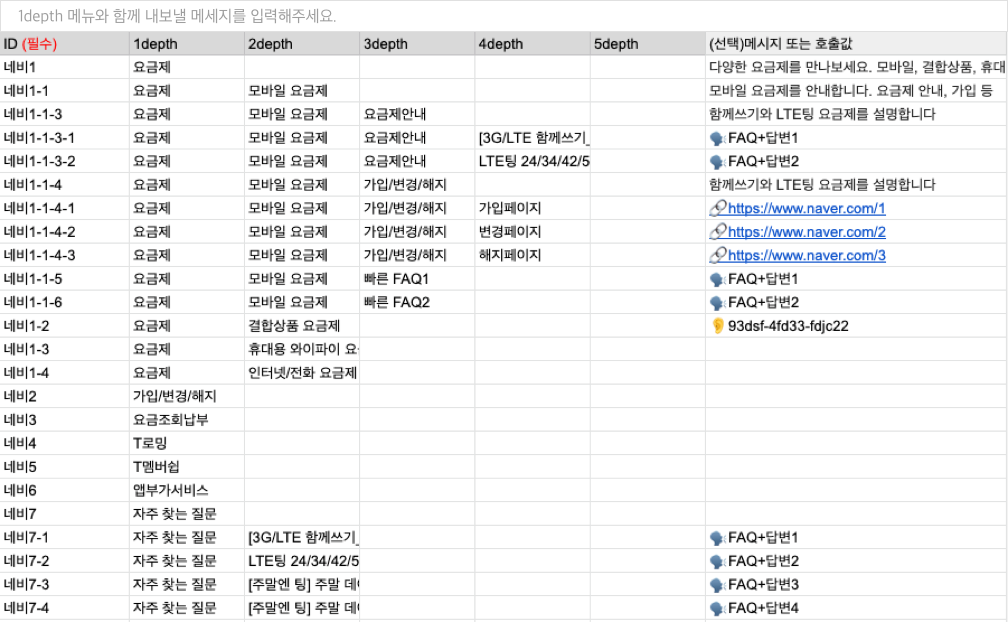
버튼식 흐름 템플릿

각 템플릿 열에 대한 정보와 작성법을 설명합니다. 1~5depth만 채우고 마지막 depth에 메세지 또는 호출값을 넣으면 기본형 버튼식 챗봇이 완성됩니다.
| ID(필수) | 템플릿에서 해당하는 행의 답변을 불러올때 사용합니다. ID는 자유롭게 설정하실 수 있습니다. 호출값에 넣을때는 예시대로 채워주시면 됩니다.예시) 🚩IT05D033 or #네비_IT05D033 |
|---|---|
| Depth 채우기 | 맨 아랫 Depth부터 작성 후, 윗 Depth를 순서대로 작성하세요. |
| (선택)메세지 또는 호출값 |
Depth 구조 작성을 완료했다면 선택적으로 메세지를 채웁니다. 메세지를 채우지 않으면 “아래 메뉴 중 선택해주세요.”라는 메세지가 기본으로 노출됩니다. ● 하위메뉴가 있을때 퀵 버튼과 함께 메세지를 내보냅니다. ● 하위메뉴가 없을때는 메세지만 단독으로 노출합니다. ● 호출값은 하위메뉴를 노출하지 않습니다. 마지막 depth에 채우는 것을 권장드립니다. 1. 메세지 클릭했을때 나타나는 메세지를 작성합니다. 빈칸일때는 ‘아래 메뉴 중 선택해주세요.’라는 기본 메세지가 함께 노출됩니다.하위 메뉴가 없을때는 메세지만 단독으로 노출됩니다. 2. 웹 링크 버튼웹 링크 호출코드와 주소를 입력합니다.(예시) 🔗https://www.naver.com or #링크_https://www.naver.com 3. 내부 App 링크 내부 App 링크 호출코드와 주소를 입력합니다.(예시) 😀https://NMXWArA or #내부앱_https://NMXWArA 4. 외부 App 링크 외부 App 링크 호출코드와 주소를 입력합니다.(예시)😎https://N347ccc or #외부앱_https://N347ccc 5. 전화걸기 전화걸기 호출코드와 주소를 입력합니다.(예시)📞01012345678 or #전화_01012345678 6. FAQ+ 스킬 사용 FAQ+ 호출코드와 ID를 입력합니다.(예시)🗣FAQ+답변1 or #간편답변_FAQ+답변1 7. 대화 의도에 연결된 답변대화 의도 호출코드와 ID를 입력합니다.(예시)👂대화 의도ID or #대화 의도_대화 의도ID |
| 값 종류 | 메시지 | 🔗웹, 😀내부앱, 😎외부앱 링크 | 🗣FAQ+ ID | 🦻대화 의도 ID |
|---|---|---|---|---|
| 버튼 타입 | 퀵 | 선택지 | 선택지 | 선택지 |
| 하위메뉴 있을때 노출항목 | 메시지 하위메뉴 퀵버튼 처음&이전 퀵버튼 |
버튼 클릭 시 링크 바로 열기 | 호출값 | 호출값 |
| 하위메뉴 없을때 노출항목 | 메세지 처음&이전 퀵버튼 |
버튼 클릭 시 링크 바로 열기 | 호출값 | 호출값 |
| 비고 | 하위메뉴 노출 안됨 알림 | 하위메뉴 노출 안됨 알림 | 하위메뉴 노출 안됨 알림 |
함께해요! 챗봇시대 :)
모든 사물, 디지털 매체와 말이 통하는 시대! 단비Ai와 함께 반드시 오게될 챗봇시대를 열어갔으면 좋겠습니다.
혹시 서비스 소개서를 찾고 있나요?
단비Ai 서비스 소개서는 아래 링크를 클릭해 다운로드 하실 수 있습니다.
서비스 소개서 다운로드
챗봇을 교육용도로 활용하고 싶으신가요?
단비Ai를 기반으로 만들어진 Ai교육, 에이아이런을 만나보세요 :)




